「HTMLをどこに書くかが分からない!」
「サイトを作ってみたいけど、どうすればいいか分からない…」
そのお悩み、バッチリ解決しましょう!
「サイト作成入門シリーズ」では、ひよっこプログラマーである私の知識・経験を活かした記事を書いています!
当記事では、HTMLを書く場所や、手軽にサイトの見た目をチェックできるツールをご紹介。
ぜひ参考にしていただき、一緒にHTMLを書ける楽しさを体感しましょう!
〜目次〜
HTMLをパソコン上で書く方法(難易度★)

まずはわかりやすく、パソコンに備わっているツールで書く方法をご紹介します。
手順は以下の通りです。
- フォルダを作成
- テキストファイルを作成
- テキストエディットの環境設定を変更
- 拡張子を[.html]へ変更
- 見た目をチェック
今回は私がMacを使っているのでMacバージョンで書きます。
Windowsでもやり方は同じなので、参考にしてくださいませ!
①パソコン上にフォルダを作成
これはプログラミングなどを学習していない人でもわかると思いますが、一応説明を…
「右クリック」→「新規フォルダ」で作成できます。
フォルダの名前はなんでもOKです!
②テキストファイルを作成
続いてHTMLを書くためのテキストファイルを作成します。
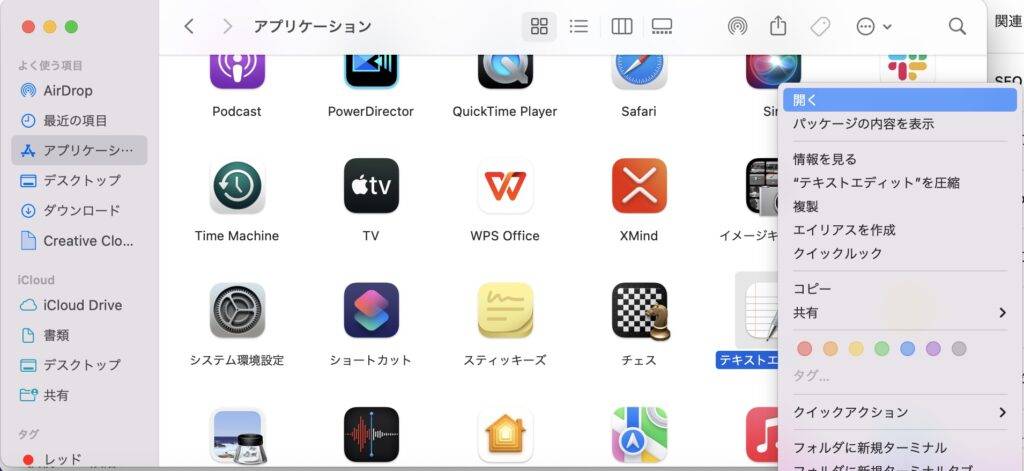
Macの場合、テキストファイルはテキストエディットという備え付けのアプリで作成できます。
「Finder」→「アプリケーション」→「テキストエディット」→「開く」で作成できます!
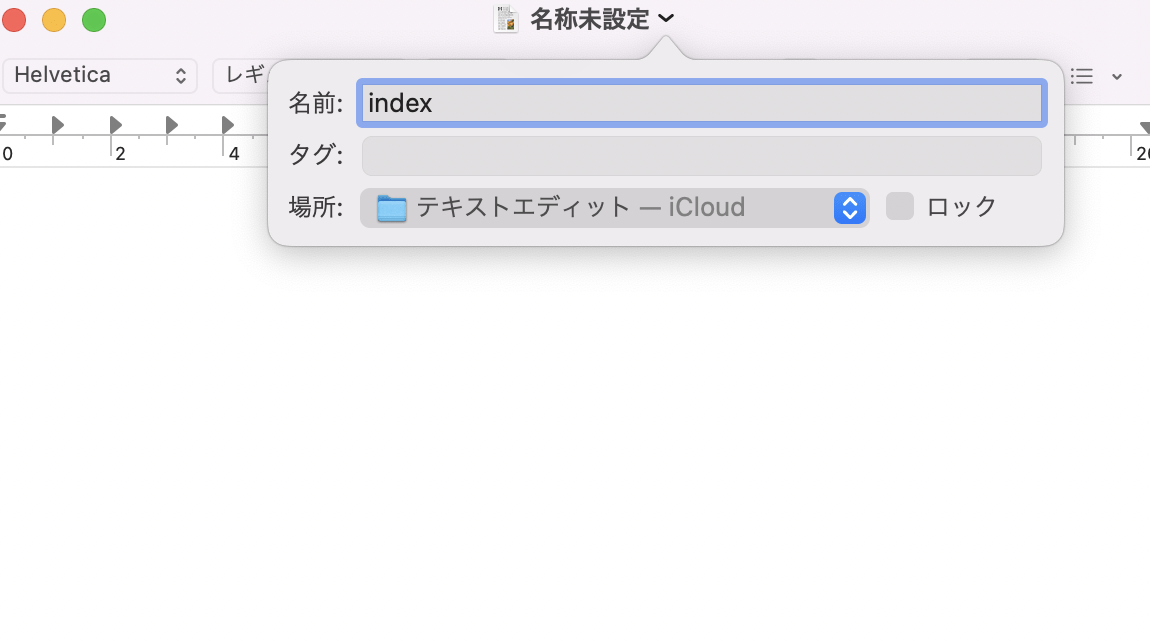
ファイルの名称は「index」にしましょう!
一般的にhtmlファイルはindexという名前が使われます。
③テキストエディットの環境設定を変更
設定を変更しておかないと、最終的にコードの編集がしづらくなるのでここで変更しておきます!
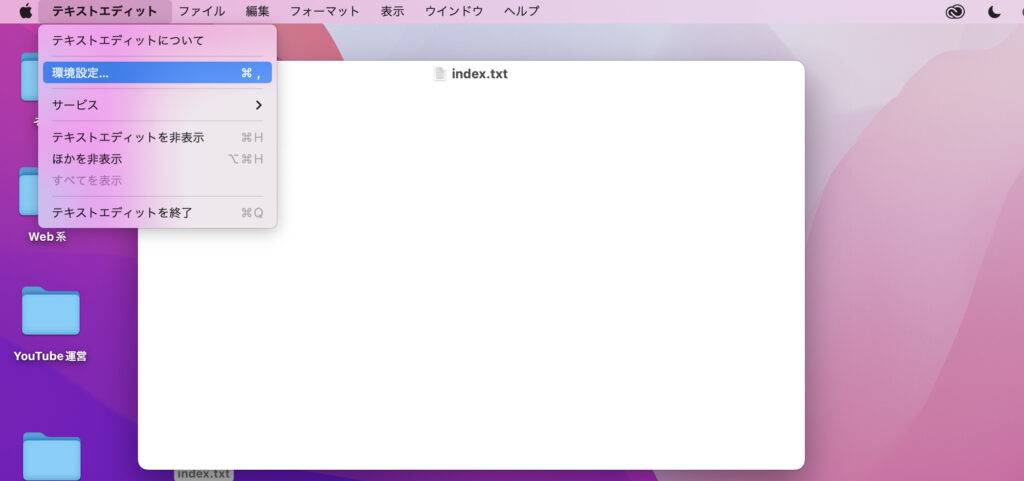
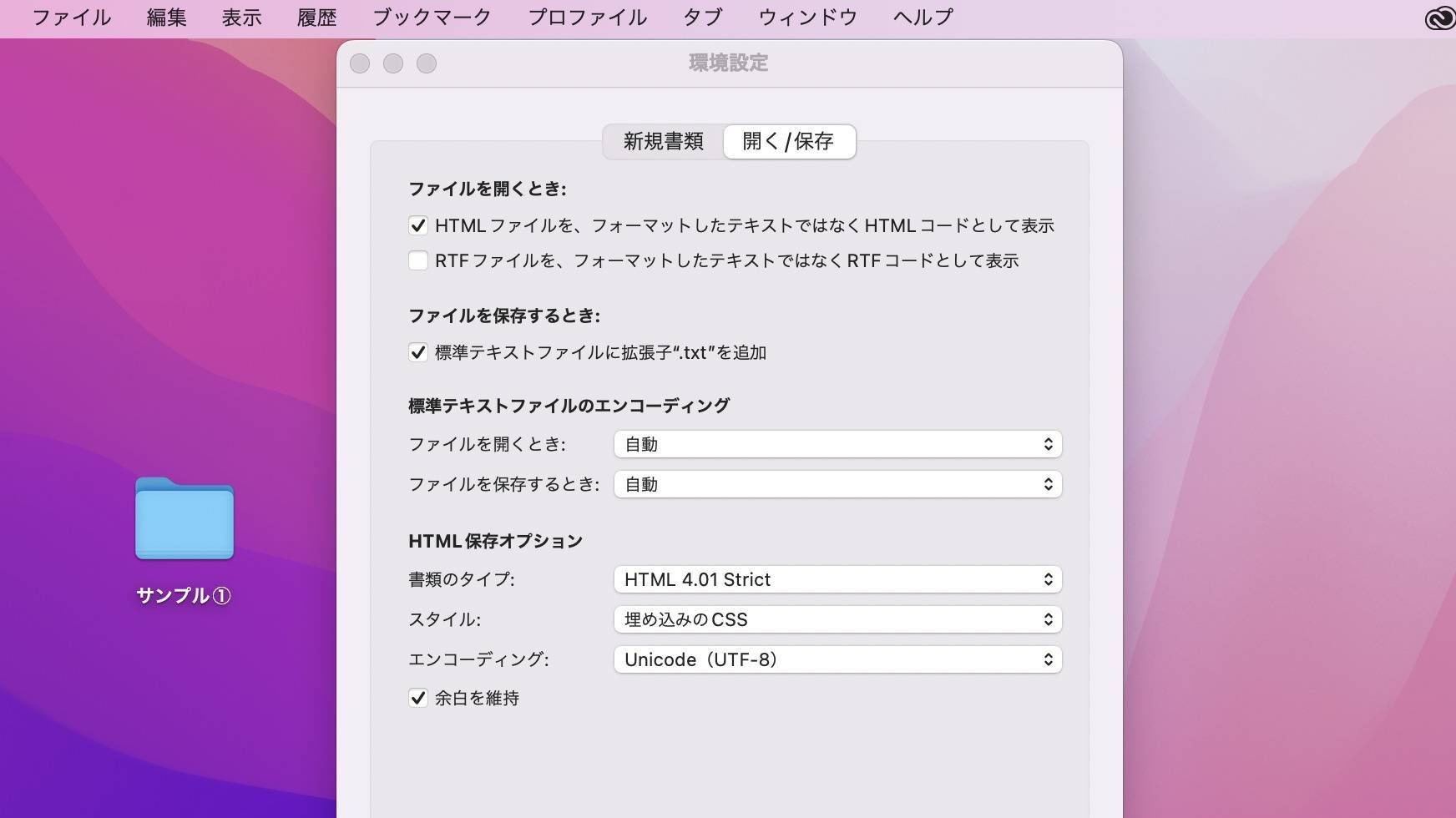
まず、テキストエディットを開いたまま、テキストエディットの環境設定を開きます。
「HTMLファイルを、フォーマットされたテキストではなくHTMLコードとして表示します」にチェックを入れましょう!
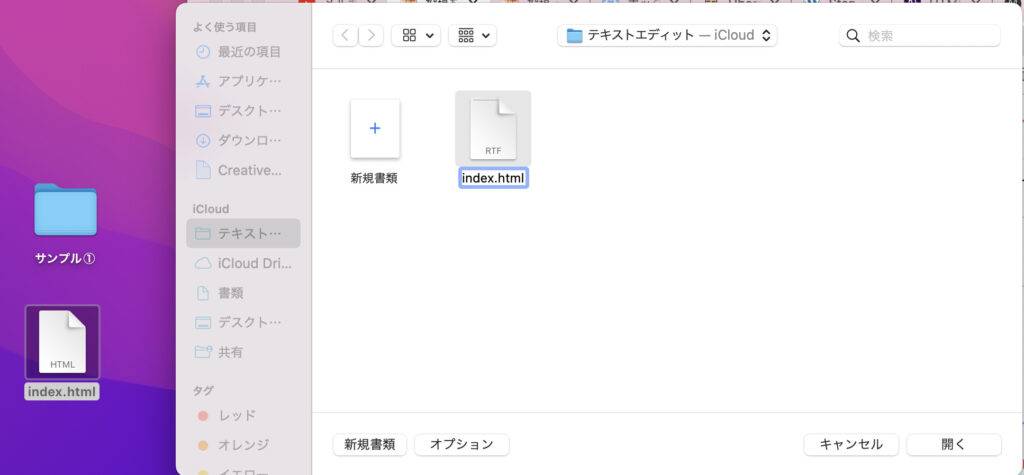
④拡張子を「.html」へ変更する
そのまま保存すると「.rtf」という拡張子で保存されます。
このままではhtmlとして使えないので、テキストエディットアプリをクリックし
先程作ったフォルダの名前の拡張子を「.html」へ変更します。
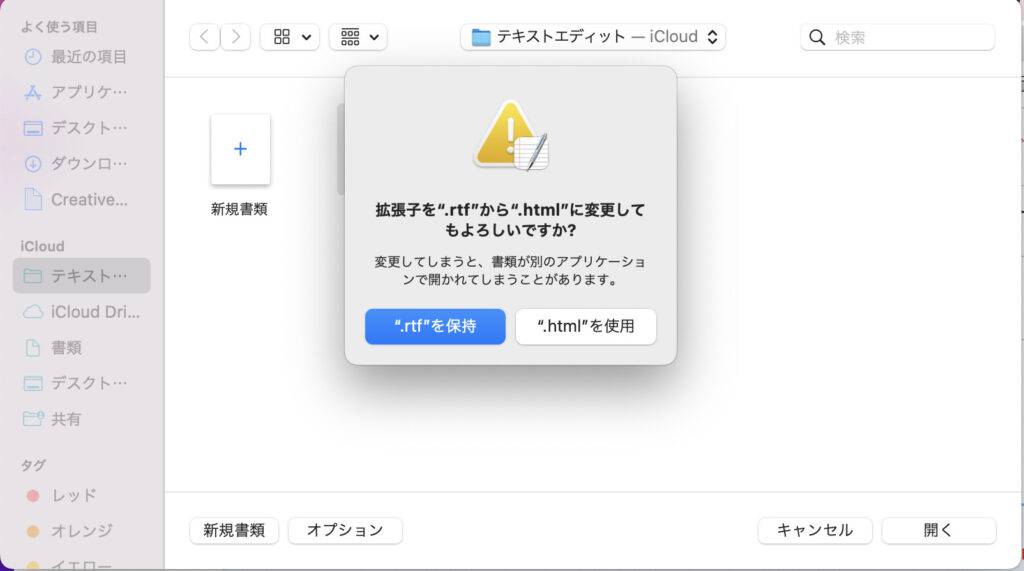
この時、以下のような警告が出ますが無視してOKです。
変更できたら、この作ったファイルを先程のフォルダへ移動しましょう!
拡張子が変更できたら、中に以下のコードをコピペしましょう!
これがHTMLの一般的な構造になります。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>注意点!
htmlというフォルダ名に変更すると、ダブルクリックでhtmlが反映されたサイトに繋がるようになります。
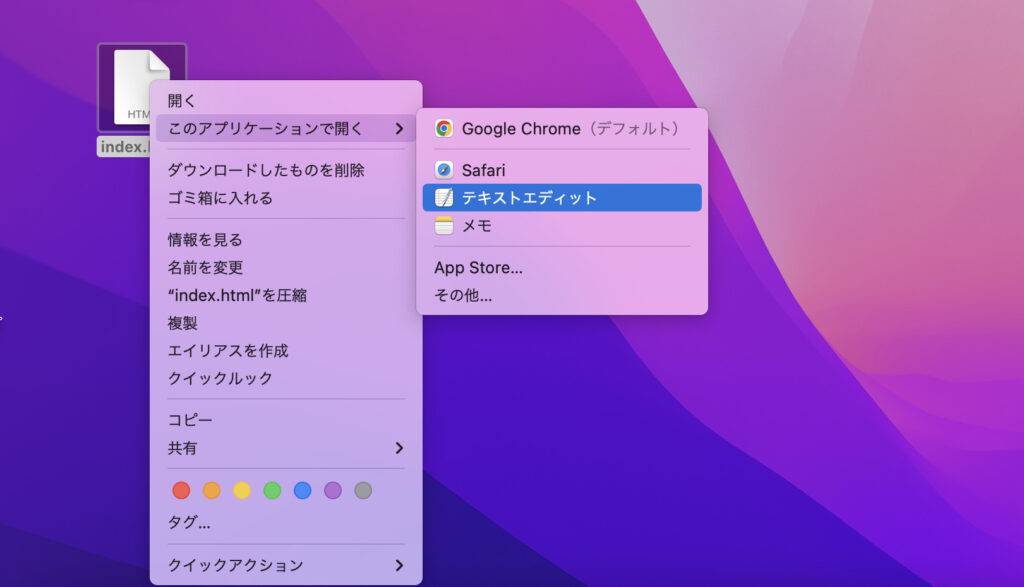
そのため中身を編集する際は
「右クリック」→「このアプリケーションで開く」→「テキストエディット」を選ぶようにしましょう。
そうすればいつでも中身を編集できます💓
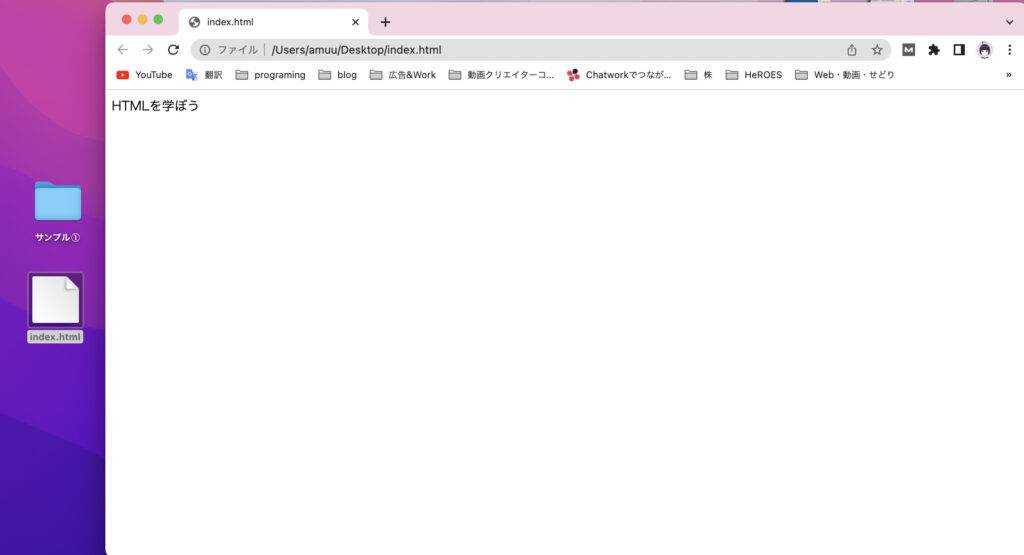
⑤見た目をチェックしよう!
先程書いた内容のままだと、サイトは白紙になります。
ですので、何か適当に文字を入れてみましょう!
今回は適当に文字を入れてみました。
無事にサイトに反映されましたね!
お疲れ様でした。
第2回目ではhtml,css,phpを使ってお問合せフォームを作成してみます!
お楽しみに💓
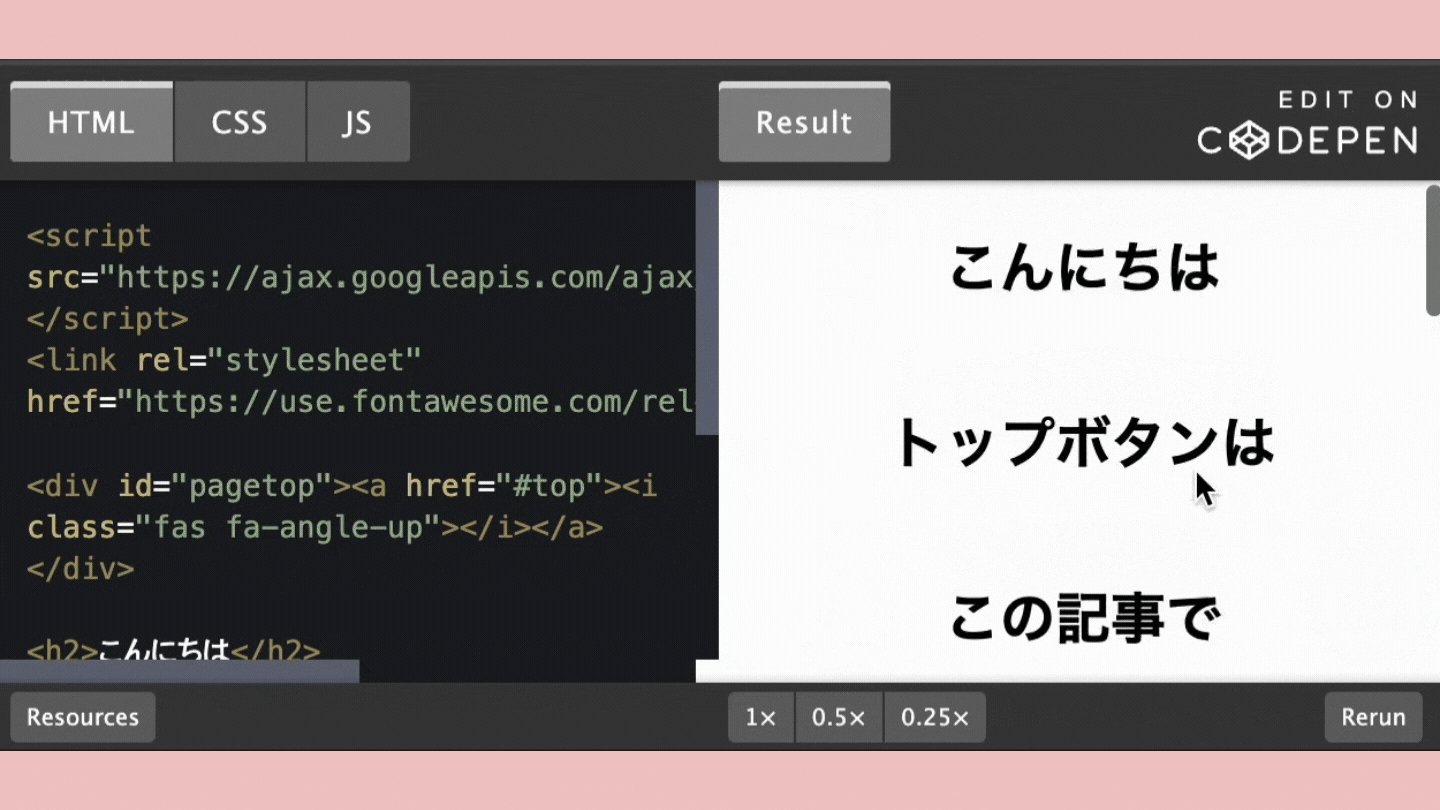
HTMLを確認しながら書ける無料ツールはCodePenがおすすめ!

HTMLでサイトを作成したい場合、CodePenという無料で便利なサイトがあります。
入力したコードがすぐに反映されるので、見た目をチェックしながら作業したい方へおすすめです!
See the Pen サンプル① by amuu blog@トドTUBER (@amuu07344370) on CodePen.
このように、作成したコードを記事に貼り付けることもできます💓
Twitterなどのアカウントがあれば、そのままログインできるので試してみてね!
最後に:プログラミングを学びたい方にはこちらもおすすめ!
ここまで読んでくださりありがとうございます!
少しだけ宣伝をさせてくださいm(_ _)m
無料がいい(笑)

…許して
ブログの更新を待ってもらうえば無料よ!!
お得なスクールとかはないの?
色々あるから迷うね!
試してみようかな♪
最後まで読んでいただきありがとうございました!