みなさまこんにちは!
突然ですが、おしゃれなサイトには共通するデザインがあることをご存知ですか?
「サイトをオシャレにしたい!」
「どうしたらプロっぽいデザインになるの?」
そのお悩みは、この記事で解決します。
今回は、Qiitaでも話題「有名サイトで使われているデザイン」の一部をご紹介します。
この記事を参考にブログをカスタマイズすれば、あなたのサイトは一気に垢抜けます。
ぜひ記事を参考にし、サイトをより魅力的にしましょう。
〜目次〜
有名サイトでよく使われているデザイン一覧
では早速、有名サイトのデザインをいくつかご紹介します。
今回の項目は以下の通りです!
- Appleっぽい、背景が透けているデザイン
- アパレル系に多い、ページ一杯画像のピタッとスワイプ(縦)
- 自動車メーカーなどの、ページ一杯の画像のピタッとスワイプ(横)
- Appleっぽいグラデーション文字
- 固定ヘッダー・追従メニュー
まずは1つお試しして、あなたのブログをオシャレにしましょう!
背景が透けて見えるデザイン(Appleなど)
See the Pen すりガラス by amuu blog@トドTUBER (@amuu07344370) on CodePen.
- background:url(※ここに画像URL※)→背景画像変更
- backdrop-filter: blur(〇〇px)→ぼかし効果
- backdrop-filter: saturate(〇〇%)→彩度の調整
後ろに自社製品の美しい写真を入れ、その上に文字を載せているAppleのHPはとってもオシャレですよね!
これを応用して、自身のサイトでお気に入りの背景を入れると、一味違ったブログが作れます。
今回は向日葵の背景にしましたが、風景の場合は季節ごとに変えるのも素敵かも💓
ランディングページや自己紹介ページで使うと、インパクト抜群です〜!
ページいっぱいに画像+横スワイプ(アパレルなど)
See the Pen スクロールピタッと(横) by amuu blog@トドTUBER (@amuu07344370) on CodePen.
- scroll-snap-typeはmandatory(義務・強制)でピタッとスクロールさせる
- body要素ではスクロールが効かないので注意
- 表示領域の高さ(今回はcontainer)を指定しないとスクロールが効かないので注意
スマホで横スクロールする画面です。
全体を見る場合は倍率を0.5xに下げると見やすいです!
widthを340pxにしているので、スマホ向けです。
表示領域はwrapperクラスなども一般的です〜♪
ページいっぱいに画像+縦スワイプ(テスラなど)
See the Pen スクロールピタッと(縦) by amuu blog@トドTUBER (@amuu07344370) on CodePen.
ポイントは横のところで先述しておりますので省きます🙏🏻
こちらも全体を見る場合は、倍率を0.25xに下げると見やすいです!
縦スクロールの場合は要素の幅も高さも100%にしました!
ですので画面いっぱいに画像が表示されるようになっています。
その分画像の読み込みが遅くなりますので、気になる方はwidthとheightを指定(スマホ向けなら100vhなど)して下さい♪
文字をグラデーションにする(Appleなど)
See the Pen Untitled by amuu blog@トドTUBER (@amuu07344370) on CodePen.
See the Pen Untitled by amuu blog@トドTUBER (@amuu07344370) on CodePen.
- inline-blockで、テキストの長さに応じて幅が決まるよう指定している
- 太めフォント(bold)でグラデーションを際立たせる
- 文字色や背景色を変えるだけで雰囲気が変わる
Appleのホームページなどで見るグラデーション文字は、一部だけでもおしゃれです!
今回のCSSにはwebkitCSS(ベンダープレフィックス)を使用しています。
※Webkit CSSはiOS向けに、Appleが開発しているベンダープレフィックスです
(ベンダープレフィックス=オリジナルのCSSみたいな感じです!)
「トップページのをシンプルでオシャレにしたい!」と言う方に、グラデーション文字はかなりおすすめです!
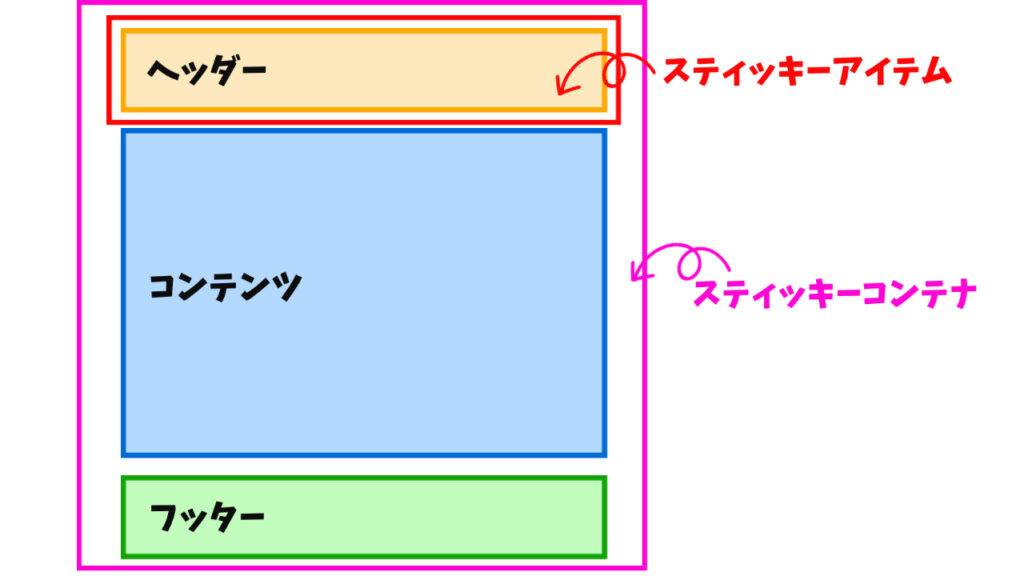
固定ヘッダー・追従メニュー(旅行サイトや目次など)
See the Pen Untitled by amuu blog@トドTUBER (@amuu07344370) on CodePen.
See the Pen Untitled by amuu blog@トドTUBER (@amuu07344370) on CodePen.
何かを固定して表示する場合はsticky(粘着)を利用するのが便利です。
追従メニューは、当ブログでもサイドバー目次欄で利用しています!
追従メニューのコードのポイントは以下のつです!
- position:stickyはヘッダーの場合は先述したwebkitを使うと簡単!
- 追従メニューの場合は、position:stickyを利用しmainと連動させている
スティッキーは難しいんですが、活用できるとかなり満足度の高いサイトを作ることができます!
かく言う私もまだまだ勉強中…
まとめ
ここまで読んでくださりありがとうございます!
長くなりましたのでまとめます。
- 背景を透かすにはblurとsaturateを活用しよう!
- ピタッと止めるスワイプはscroll-snap-typeはmandatoryで解決!
- グラデーション文字はwebkitCSSを使うと簡単
- 固定ヘッダーや追従メニューはstickyを使いこなそう!
記事内でご不明点があれば、お気軽にお問合せフォームからご連絡ください。
実際にサイトを見ないと難しい場合は以下から受け付けています。
最後までご覧いただきありがとうございました!